Why it’s essential to add Alt Text to website images

Adding Alt Text to your website is one essential step to improve accessibility. Web accessibility works to enable access to a website by all users, regardless of the user’s level of ability, condition, or circumstances.
What is an Alt Text?
Alt is short for “alternative” text, and is also sometimes called sometimes called Alt Tag. Screen readers read this to users when they come across an image on a website.
Why is it important?
Whether users are colour blind or have visual impairments, Alt Text ensures your images are valuable to all your website users.
It’s important for your website in other ways, too:
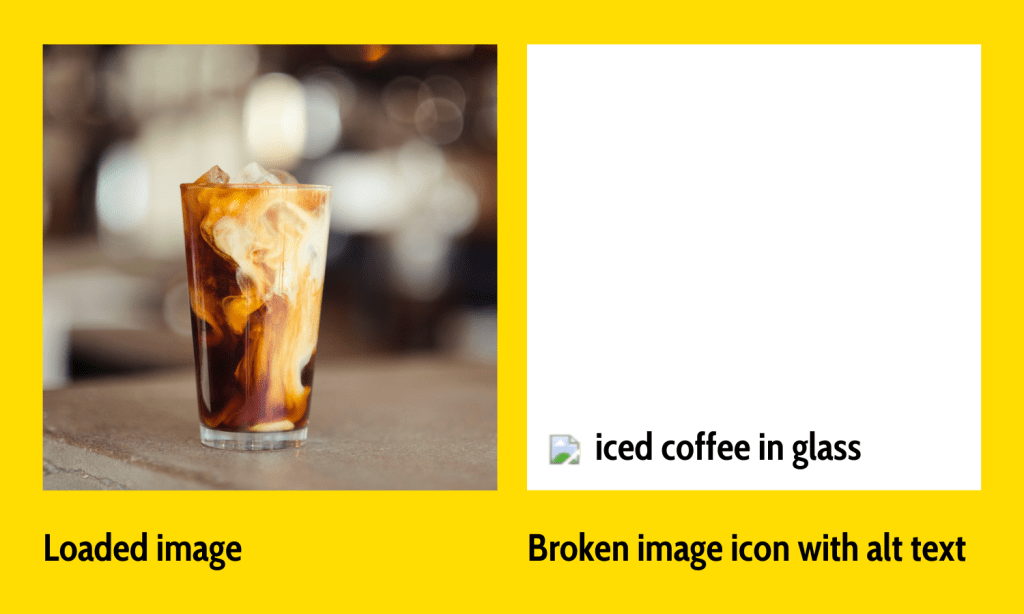
- It’s the written copy that appears instead of the image on your website if an image doesn’t load correctly.

- Search engines, like Google, read Alt Text when crawling your website to establish what your content is about. The more helpful your text, the higher ranked your website.
- Images with Alt Text will appear in image search results, which increases the opportunities to drive traffic to your website

That’s why it’s so important for your website’s accessibility, and why search engines, like Google, will rank your website more highly if you add this descriptive text to your images.
Key points to make your descriptions valuable
Do:
- describe the image accurately, just as if you were describing it out loud.
- use a maximum of 125 characters because screen readers stop reading after that amount
- make the content specific – “teacher”, rather than “woman”, for example, or “Mickey Mouse” rather than “cartoon”
- describe logos or trademarks.
Don’t:
- add to purely decorative images, such as background images that are scrolled past – focus on images that are part of your content
- include “image of” or “picture of” in your description: the screen reader will say this automatically
- stuff with keywords – use too many and search engines could penalise you, so only use keywords naturally.
Making your website accessible improves the user experience for everyone. And a better website ranks more highly.
Example of good v. bad Alt Text

Bad example: “Cake”
Better example: “Donut”
Best example: “Iced ring donut with pistachio nuts”
How we can help you further
Here are links to two more blogs we’ve written to help you improve your website:
If you’re daunted by the idea of setting up your own website, we’re here for you – with our simplified, affordable WordPress templates, we’ve already made the big decisions on the best layout and structure for a small business website, saving you time, money and stress. Book a Quick Chat with Fred to find out which of our packages will work best for you.